Objective:
Overview:
This is a mobile productivity app which includes three key functionalities:
- Create a user profile
- Create task lists
- Mark tasks as completed
- Create a user profile
- Create task lists
- Mark tasks as completed
Problem Statement:
I wanted to create a friendly looking UI design for a productivity mobile app which 16 to 24 year olds would want to use to keep track of different daily tasks.
Tools:
Adobe XD and Adobe Photoshop
Skills:
Research, UI design, user flows, wire framing, and prototyping
The Process:
Market Research:
To get some inspiration for different functionalities and to also see how my app could stand out from others, I researched two popular productivity apps: “Trello” and “Click Up.” Both of these apps are good at what they are intended to do, but I wanted to create a simpler and more intuitive app, which would also have a friendlier and brighter visual design.
Click Up
Trello
User Flows:
The first step was to sketch a simple user flow which would help me decide which screens I would need to make for this app to function and also meet all the requirements of the brief.
The main functions which I wanted the app to include:
- A log-in page
- A page to create an account
- A list of different “boards” of tasks
- Details each board with tasks which can be dragged to a different part of the list when they are completed
a page to create a new task, and finally a way to edit the tasks
- Ability to switch between a list view and a calendar view
The main functions which I wanted the app to include:
- A log-in page
- A page to create an account
- A list of different “boards” of tasks
- Details each board with tasks which can be dragged to a different part of the list when they are completed
a page to create a new task, and finally a way to edit the tasks
- Ability to switch between a list view and a calendar view
(Original hand sketched user flow including low fidelity wireframes)
Low-Fidelity Wireframes:
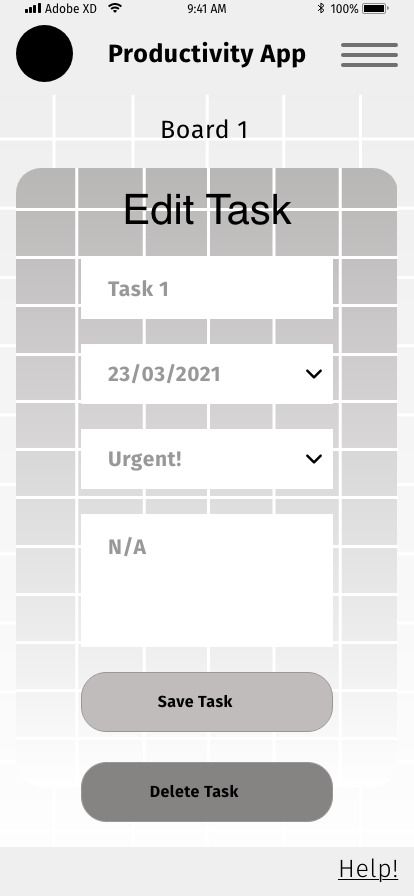
The next step was to use the user flow and hand sketched wireframes to create some low-fidelity digital wireframes.




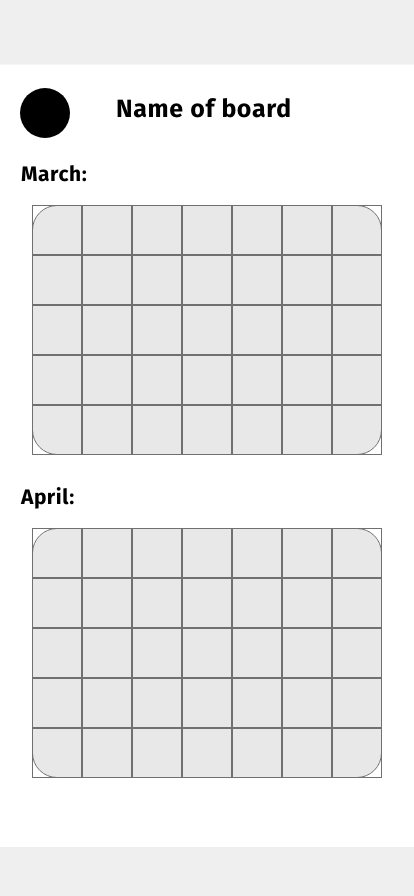
(First digital low-fidelity wireframes)
Mid-Fidelity Wireframes:
After this, I refined my screens and added a few more to make sure that all necessary functionality was included.







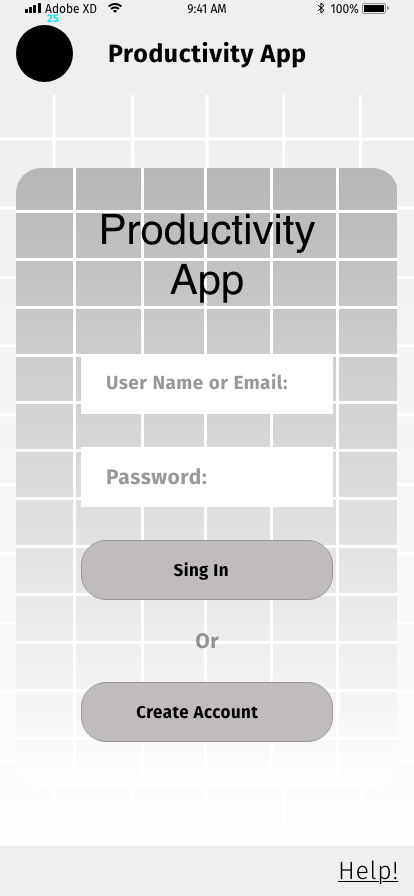
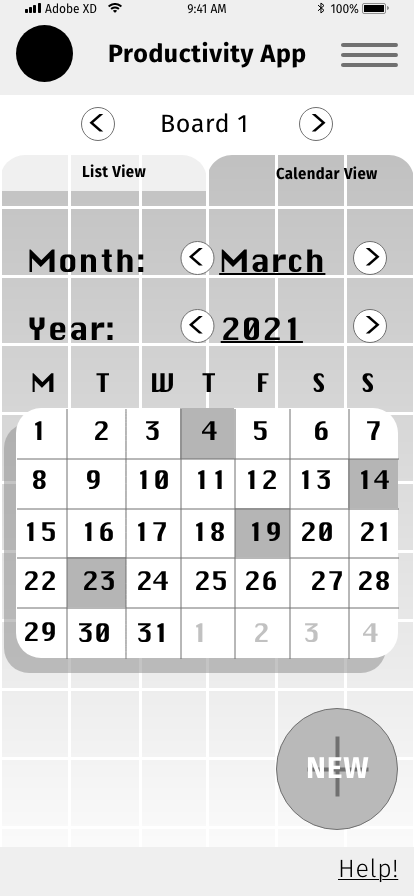
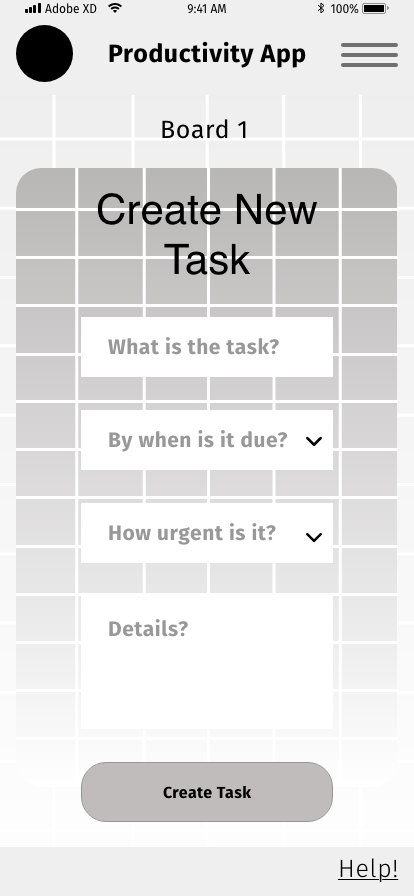
(Digital mid-fidelity wireframes)
Mood Board:
Once I had designed all the screens for their functionality, it was time to decide on the visual design of the app. I looked for inspiration with color schemes, textures, typography, imagery, and interesting quotations. I put together all these sources of inspiration into a mood board which I could use to create a style guide for my app.
Style Guide:
I used the mood board to create a style guide. I wanted the app to convey the feelings of productivity, friendliness, and calmness as well as appeal to an audience of 16 to 24 year olds. In general I prefer simple and modern designs which use bright and bold colors as well as easy to read fonts.
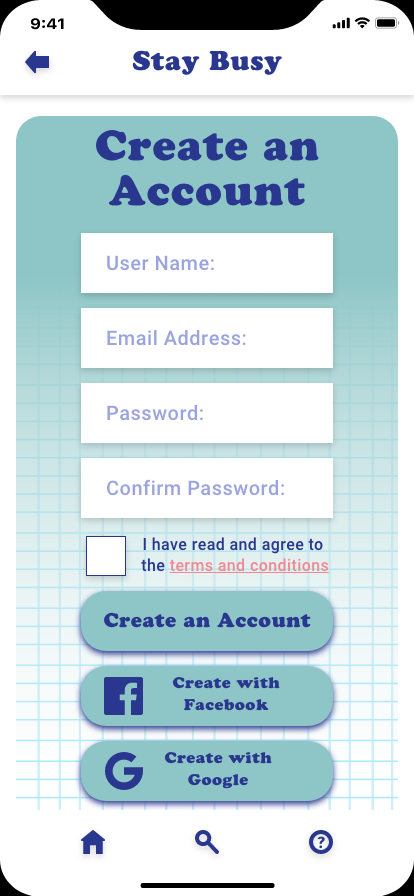
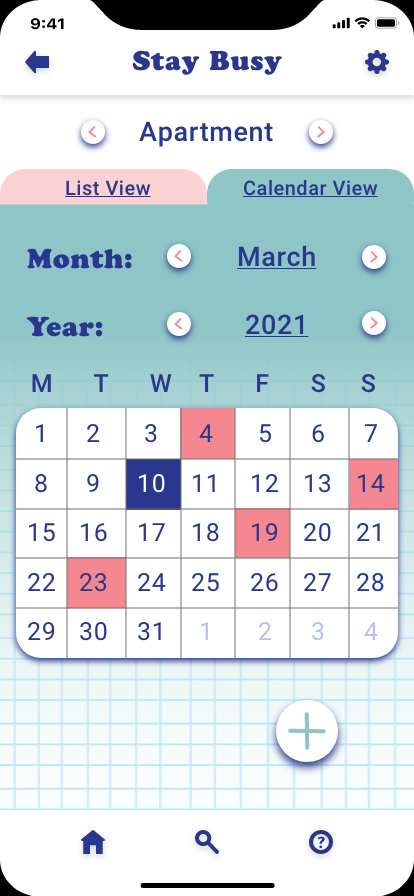
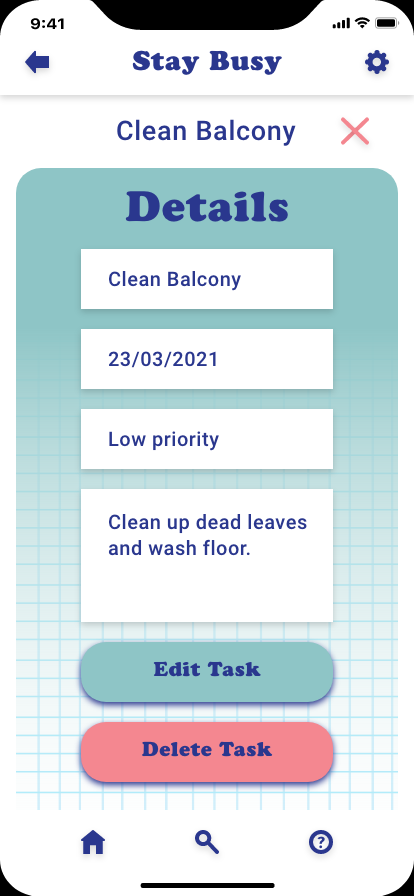
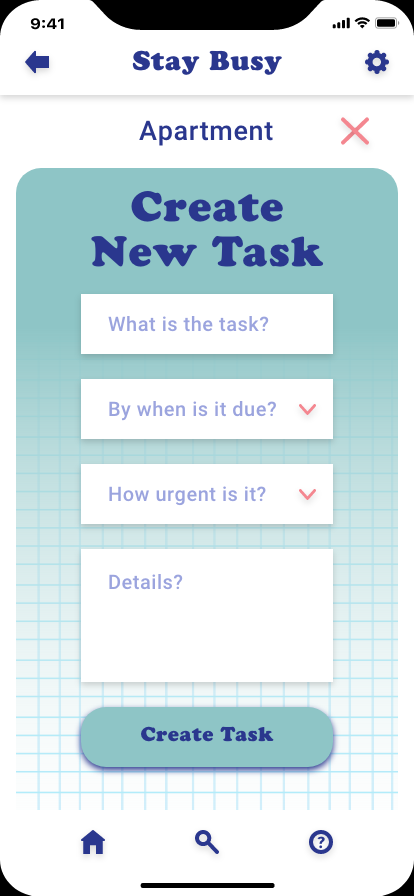
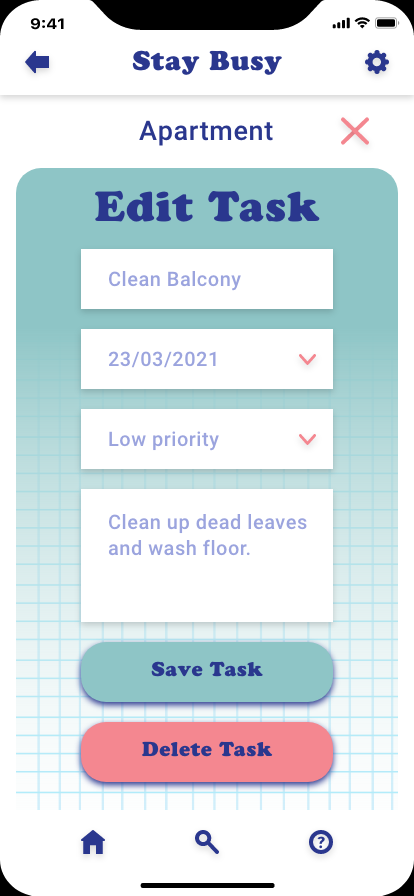
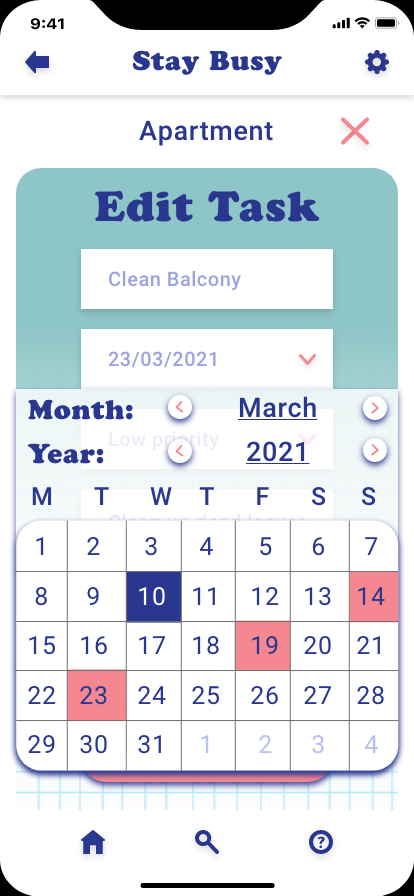
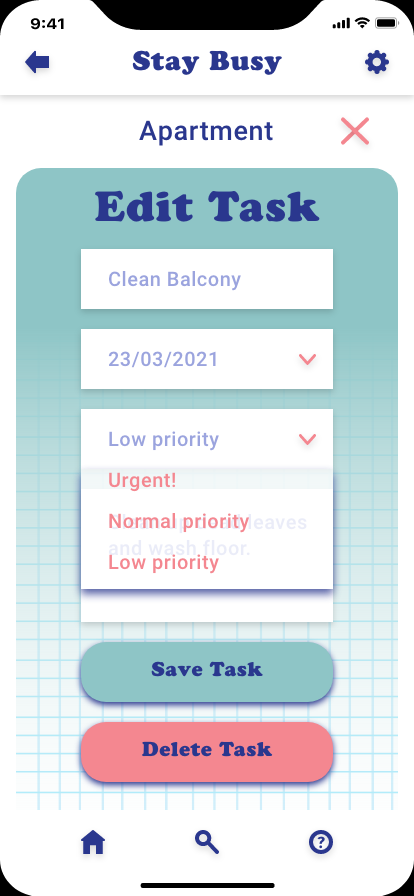
High-Fidelity Screens:
The last step was to apply the style guide to my mid-fidelity wireframes in order to create the final screens of the app. In the end I was able to create screens which I found both functionally and aesthetically pleasing.











Retrospective:
Challenges and roadblocks:
I had some trouble with creating icons and logos. I am used to working mostly with Photoshop, so switching my brain to use boolean vectors instead of brush and pen tools was a bit hard. I mostly had trouble with getting the curves to look like I want them to.
It took some time to find colors which worked well together, but in the end I think I got to a point I am happy with.
It took some time to find colors which worked well together, but in the end I think I got to a point I am happy with.
Insights:
I think the main thing I can take away from this process is that most often in design less really is more and it’s best to keep things simple and minimal. I think this creates the best user experience. At first I wanted to make my app much more colorful, but in the end I went with a much simpler color design. I think the more simple you make an app, the easier it will be for the user. Also, it is a good practice to avoid visual clutter in the design.
Conclusion:
I really enjoyed working with fonts and colors. As someone with a background in fine art and visual art, color theory is something I am very familiar with and something I feel I am good at. I enjoy using bright and eye catching colors and I spent a lot of time searching for colors which complimented each other well. Working with fonts is simply a lot of fun. In the end, I was very happy with the results of this project.